包括复选框,单选按钮的使用
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">
<html xmlns="">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>登录界面</title>
</head>
<body>
<h1>
<strong>登录界面</strong>
</h1>
<form name="f1" id="f1">
<table border="0" width="457" height="280" cellspacing="1" cellpadding="1">
<tbody><tr>
<td width="44">Login:</td>
<td width="406"><input type="text" name="login" id="login" size=""></input></td>
</tr>
<tr><td colspan="3" align="left">专业:
<input type="radio" name="type" value="computer" checked="">计算机应用</input>
<input type="radio" name="type" value="software">软件工程</input>
<input type="radio" name="type" value="auto">自动化</input> </td>
</tr>
<tr><td colspan="4" align="left">课程:
<input type="checkbox" value="">计算机网络</input>
<input type="checkbox" value="">数据库原理</input>
<input type="checkbox" value="">WEB程序设计</input>
<input type="checkbox" value="">Java编程</input></td>
</tr>
</tbody></table>
</form>
</body>
</html>
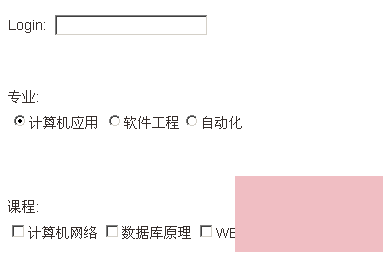
实际效果:
登录界面

更多信息请查看IT技术专栏