用织梦CMS搭建资讯网站大学生面试网开始琢磨使用DEDECMS,在系统后台给网站生成sitemap站点地图时,发现织梦cms自带生成的网站地图不给力,貌似给Google提交也不能通过,然后只能在网上找教程解决dedecms sitemap的问题,最终成功实现dedecms google sitemap.xml文件。
将以下代码中的“www.gmzhen.com”更改为自己的域名,接着用文本工具保存为sitemap.xml,并上传至网站当前模板目录下(如dedecms默认模板侧保存在templete/default下)
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.google.com/schemas/sitemap/0.84">
<url>
<loc>http://www.gmzhen.com/</loc>
<lastmod>{dede:arclist row=1 titlelen=24 orderby=pubdate}
[field:pubdate function=strftime('%Y-%m-%d',@me)/]
{/dede:arclist}</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
{dede:channel row='23' type='top'}
<url>
<loc>http://www.gmzhen.com[field:typelink /]</loc>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
{/dede:channel}
{dede:arclist row=2000 orderby=pubdate}
<url>
<loc>http://www.gmzhen.com[field:arcurl/]</loc>
<lastmod>[field:pubdate function=strftime('%Y-%m-%d',@me)/]</lastmod>
<changefreq>monthly</changefreq>
</url>
{/dede:arclist}
</urlset>
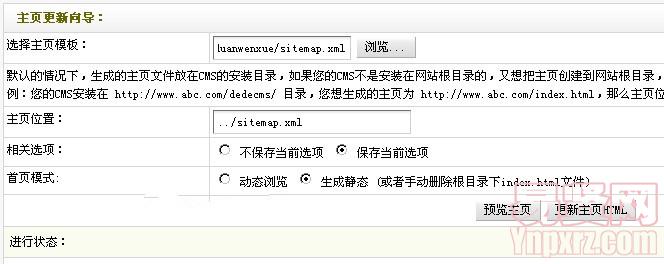
进入网站后台,在“生成——更新主页HTML”页面,对“选择主页模板”、“主页位置”参照下图设置,然后更新主页

更新完成后,网站根目录就会生成sitemap.xml网站地图文件。
更多信息请查看IT技术专栏