jquery显示隐藏input对象
2014-07-24来源:易贤网
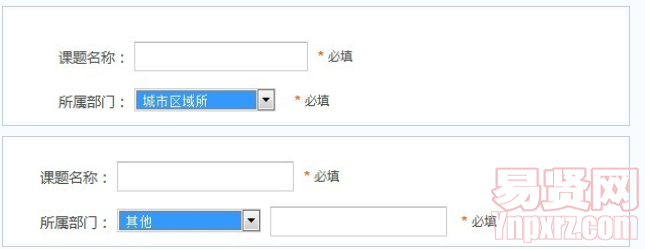
1 所属部门选择其他时 显示一个输入框进行填写

#html
<select id='deptid' name='deptid' class="select" onchange='deptChange()'>
<c:forEach var="item" items="${deptidList}" varStatus="status">
<option value='${item.value}'> ${item.name} </option>
</c:forEach>
</select>
<!-- 类型为其他时 需要填写其它部门 -->
<input id='otherDept' name='otherDept' type="text" class="text" maxlength='50' style='display:none;'/>
//js
// 根据切换是否显示其他部门输入框
function deptChange(){
var deptid = $('#deptid').val();
// alert('type:'+hytpye);
if(deptid=='other'){
$('#otherDept').show();
}else{
$('#otherDept').hide();
}
}
更多信息请查看IT技术专栏
推荐信息