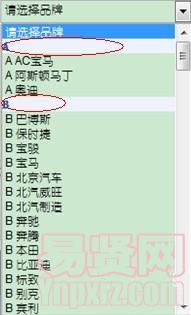
偶然需要对 select 内容进行分组,以往都是用程序控制,今天发现 select 中还有一个 optgroup 属性可以用。
经测适用于 firefox 和 ie等浏览器。目前发现唯一不足 的是不能对 group 后的标题样式进行自定义。比如:想改一下字体属性,想用个正常体是不行的,不过颜色和大小可以改。在 ie 下默认是 斜体、加粗

代码如下:
<select name="bid" id="brand_3">
<option value="">请选择品牌</option>
<optgroup label="A"></optgroup>
<option value="693" custom="693">A AC宝马</option>
<option value="62" custom="62">A 阿斯顿马丁</option>
<option value="1" custom="1">A 奥迪</option>
<optgroup label="B"></optgroup>
<option value="723" custom="723">B 巴博斯</option>
<option value="44" custom="44">B 保时捷</option>
<option value="582" custom="582">B 宝骏</option>
<option value="20" custom="20">B 宝马</option>
<option value="593" custom="593">B 北京汽车</option>
<option value="643" custom="643">B 北汽威旺</option>
<option value="122" custom="122">B 北汽制造</option>
<option value="4" custom="4">B 奔驰</option>
</select>