关于CSS选择器优先级的判断题附结果截图
2014-06-25来源:易贤网
这篇文章主要介绍了关于CSS选择器优先级的判断并附结果截图,需要的朋友可以参考下。
代码如下:
<spanstyle="font-size:14px;"><html>
<head>
<styletype="text/css">
#redPp{
/*权值=100+1=101*/
color:#F00;/*红色*/
}
#redP.redem{
/*权值=100+10+1=111*/
color:#00F;/*蓝色*/
}
#redPpspanem{
/*权值=100+1+1+1=103*/
color:#FF0;/*黄色*/
}
</style>
</head>
<body>
<divid="redP">
<pclass="red">red
<span><em>emred</em></span>
</p>
<p>red</p>
</div>
</body>
</html></span>
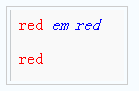
附运行结果图:

更多信息请查看IT技术专栏
推荐信息