这篇文章主要介绍了HTML5使用drawImage()方法绘制图像,绘图环境提供了该方法的三个不同版本,可以根据需求选择,另附原图素材。
一、绘制图像
使用drawImage()方法绘制图像。绘图环境提供了该方法的三个不同版本。
drawImage(image,x,y):在canvas中(x,y)处绘制图片。
drawImage(image,x,y,width,height):在canvas中(x,y)处绘制图片,并将其缩放到指定的宽度和高度。
drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,x,y,width,height):从图片中切割出一个矩形区域(sourceX,sourceY,sourceWidth,sourceHeight),缩放到指定的宽度和高度,并在canvas中(x,y)绘制出来。
二、<img>标签
绘制图片前,还需要将图片加载到浏览器中。这里我们仅仅在canvas标签后面添加一个<img>标签。
<imgsrc="tk.jpg"id="tkjpg">
三、绘制图片
代码如下:
<!DOCTYPEhtml>
<html>
<head>
<metahttp-equiv="Content-type"content="text/html;charset=utf-8">
<title>HTML5</title>
<scripttype="text/javascript"charset="utf-8">
//这个函数将在页面完全加载后调用
functionpageLoaded()
{
//获取canvas对象的引用,注意tCanvas名字必须和下面body里面的id相同
varcanvas=document.getElementById('tCanvas');
//获取该canvas的2D绘图环境
varcontext=canvas.getContext('2d');
//获取图片对象的引用
varimage=document.getElementById('tkjpg');
//在(0,50)处绘制图片
context.drawImage(image,0,50);
//缩小图片至原来的一半大小
context.drawImage(image,200,50,165/2,86/2);
//绘制图片的局部(从左上角开始切割0.7的图片)
context.drawImage(image,0,0,0.7*165,0.7*86,300,70,0.7*165,0.7*86);
}
</script>
</head>
<bodyonload="pageLoaded();">
<canvaswidth="500"height="200"id="tCanvas"style="border:black1pxsolid;">
<!--如果浏览器不支持则显示如下字体-->
提示:你的浏览器不支持<canvas>标签
</canvas>
<imgsrc="tk.jpg"id="tkjpg">
</body>
</html>
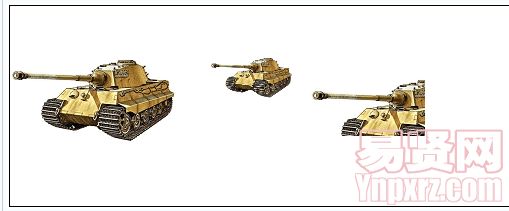
四、绘制效果

五、附上原坦克素材

更多信息请查看IT技术专栏