相关文章:DreamweaverCS4首次新功能试用。
这次DreamweaverCS4的界面几乎是做了一次脱胎换骨的改进,从中看到了更多的设计元素,让DW也稍稍带着点苹果的味道。如果说VISTA和OFFICE2007创造了软件界面设计的新纪元,那么Adobe相当于取代了苹果的设计地位而紧随MS之后。唯一的区别就是,MS老是抄人家苹果的(汗一个,微软的Fans别砸我),而Adobe却是实实在在的自己创造,设计界的老大地位实至名归……
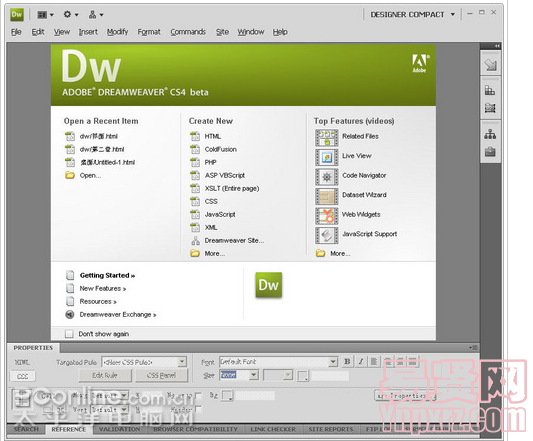
DreamweaverCS4界面新增功能介绍

图1
界面方面的变化相当大,让我们从头部开始,看看DW在界面上究竟新增了哪些功能。
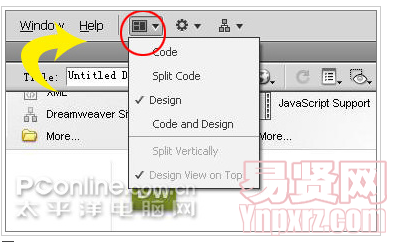
从下图可以看到,DWCS4给菜单增加了三个平级下拉按钮,他们分别是布局、DW扩展和站点管理器。
布局按钮:这个按钮似乎和下方的代码、分割、设计按钮功能重复,目前还不明白DW的意图,唯一增加的新功能是垂直分割,让代码和设计界面以垂直对比的方式呈现。
DreamweaverCS4界面新增功能介绍

图2
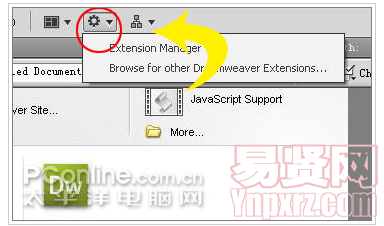
DW扩展:
DreamweaverCS4界面新增功能介绍

图3
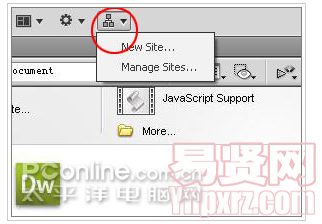
站点管理器:
DreamweaverCS4界面新增功能介绍

图4
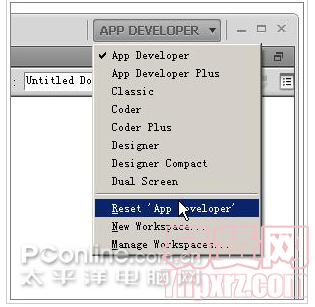
菜单的最右边,则是最新的外观面板排布管理菜单。在7.5GB的版本中,DW只有3种外观模式;而在150MB的版本里,却可以看到DW一口气推出的八种布局,由此推测,这个7.5GB的版本可能是国外的爱好者从ADODB内部搞出来的半成品,并非ADODB官方网站放出的那份,
八种外观模式分别为:应用程序开发、应用程序开发增强、古典、代码、代码增强、设计、精简设计、双屏模式。
DreamweaverCS4界面新增功能介绍

图5
下面给出几个比较有代表性的界面:
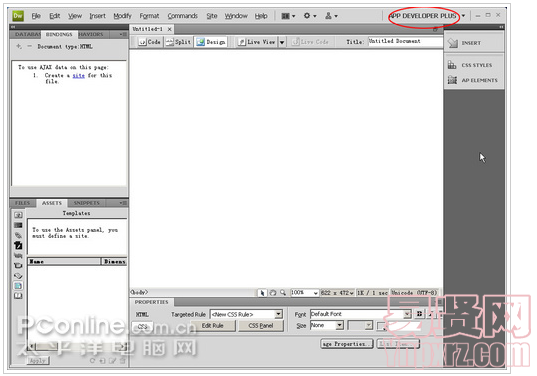
应用程序开发增强:左上方是和数据相关的面板,包括数据库面板、数据绑定面板和行为面板;左下方则是文件与资源相关的面板,包括文件面板、相关资源面板、代码收集器等;右边则是设计相关面板,包括插入面板、CSS样式表面板、AP元素面板(用来为浮动层定位)。应该说这是一个万金油布局,几乎适用所有的开发者,同时,它也把大部分菜单展示在用户面前,其他的七种布局可以说只是在这个基础上进行一些排列和隐藏。
DreamweaverCS4界面新增功能介绍

图6
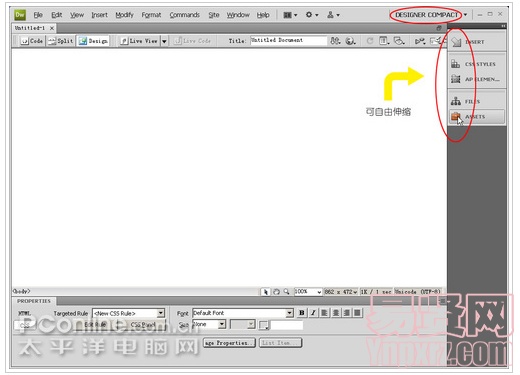
精简设计:这是我最喜欢的一个布局,它提供了更多的可视区域,同时可以把右边的菜单收缩到只剩下图标。对于习惯了ADODB其他设计软件的朋友来说,这的确是非常贴心的设计。
DreamweaverCS4界面新增功能介绍

图7
双屏模式比较特殊,有点类似于Delphi7的开发界面,面板全部浮动起来,给用户更多的自由。我还不是太习惯这种模式,就不上图赘述了。
无论你是一个程序员还是一个设计师,DW给出的界面可以说是相当讨好了,比如我,就特别钟爱精简设计的模式,因为它几乎和我的Photoshop的界面一模一样,就如同图一所展示的,可以让我从页面的全局来进行思考和工作。
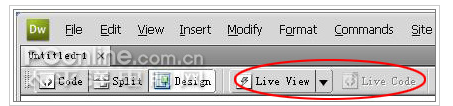
在下方的文档面板上,DW新增加了一个实时预览功能——LiveView。它的作用是在DW窗口中实时查看代码的效果,包括Javascript特效!
DreamweaverCS4界面新增功能介绍

图8
这是一个很不错又很有必要的进步。怎么说呢,这个功能本应早就具备的,不过在CS4里才看到,之前的版本都只能另开浏览器来预览,让使用者频繁的在窗口间切换,费了不少功夫!而我在几年前使用一个类似于Editplus之类编辑器的时候,就已经开始使用这个相当实用的软件内预览功能了。不过这次DW的LiveView实时浏览功能做的有些奇怪,好像没有使用IE或者FIREFOX的内核,因为控件的外观还不是浏览器中实际显示的样式,有点类似于苹果浏览器Safari,但又不是。截图如下:
DreamweaverCS4界面新增功能介绍

图9
在使用中,经测试发现LiveView右边的按钮LiveCode并没有起到任何作用,HTML级的所有的动态功能都可以在LiveView中实现,点击LiveCode后反而不能编辑代码。这倒是一个很奇怪的功能了,希望在下节的代码里能够测试到它究竟是针对何种代码才能生效。同时也欢迎网友一起参与DWCS4试用,谈谈感受!
更多信息请查看IT技术专栏