通过url查找a元素应用案例
2014-04-30来源:易贤网
举例说明之前的一个项目:添加学生的时候,没有班级数据。需要自动跳转到班级展示页面。
问题:学生,班级等数据 是放到iframe里面的jsp. 学生管理的按钮是在main.html上的菜单栏中。
mian页面菜单
班级管理:
学生管理:
iframe中的jsp不断变化。
解决方法:
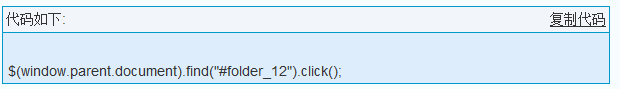
学生管理jsp中,通过id查找父窗体的 班级管理<a>标签,并点击

后来菜单栏换成动态的了,菜单id自然也就是动态的了。
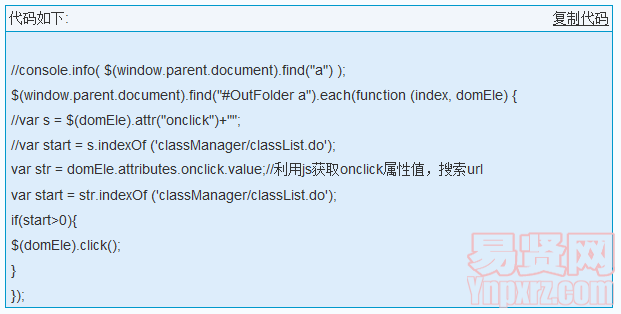
想要的是通过 url获取<a>,并点击。

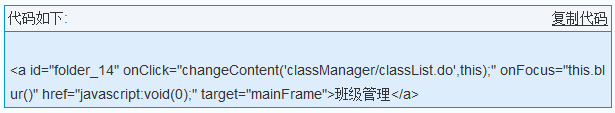
要获取的就是 onClick方法的 changeContent(‘url参数')
直接看代码:

总结:原来一直使用jquery找方法,获取onclick属性,用indexOf总报错,加上"" 空格转化为string就行了
更多信息请查看IT技术专栏
推荐信息