先码后文.
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
div {width:500px; height:500px; margin:0 auto; border:#000 solid 1px;}
label { display:inline-block; width:100px;border:#000 solid 1px;}
input { border:#000 solid 1px;}
</style>
</head>
<body>
<div>
<p><label>账号</label><input type="text" /></p>
<p><label>密码</label><input type="text" /></p>
<p>
<label>验证码</label>
<input type="text" /><img src="" width="100" height="20" />
</p>
</div>
</body>
</html>
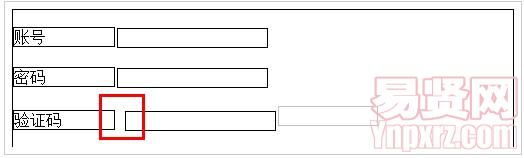
谷歌打开效果如下

验证码的label和input之间的间距明显较上面两个大,将验证码代码的换行去掉,并为一行之后,三个input框就对齐了,原因还不晓得。
PS:img和input没有对齐以前的随笔记录过,只需要分别加个vertical-align:middle就行
更多信息请查看IT技术专栏