移动端 一个简单易懂的弹出框
2016-07-25来源:易贤网
本文给大家分享一段简单的jquery代码实现一个简单易懂的弹出框,非常不错,具有参考借鉴价值
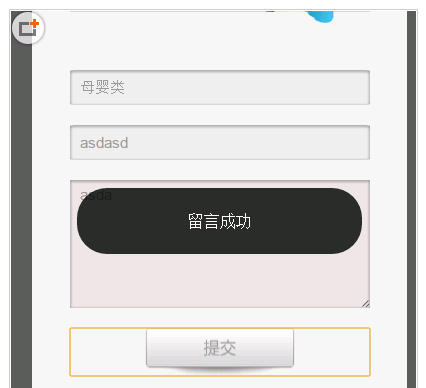
先给大家展示下效果图,如果大家感觉还不错,请继续参考实现代码。

关键代码如下所示:
function tishi(content,url) {
var html = '<div class="xiaoxi none" id="msg" style="z-index:9999;left: 5%;width: 90%;position: fixed;background:none;top:50%;"> <p class="msg" style="background: none repeat scroll 0 0 #000; border-radius: 30px;color: #fff; margin: 0 auto;padding: 1.5em;text-align: center;width: 70%;opacity: 0.8;"></p></div>';
$(document.body).append(html);
$("#msg").show();
$(".msg").html(content);
if(url){
window.setTimeout("location.href='"+url+"'", 1500);
}else{
setTimeout('$("#msg").fadeOut()', 1500);
}
}
tishi('留言成功');
以上所述是小编给大家介绍的移动端 一个简单易懂的弹出框 ,希望对大家有所帮助
推荐信息