What Beautiful HTML Code Looks Like 如何写出漂亮的HTML代码.
老外写的一篇文章:What Beautiful HTML Code Looks Like 如何写出漂亮的HTML代码 感觉写的非常的不错,转载过来,与大家分享一下:
ps:原文地址:http://css-tricks.com/what-beautiful-html-code-looks-like/
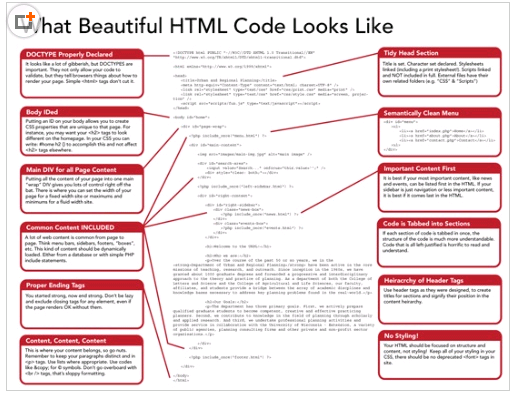
1.DOCTYPE Properly Declared
别忘记头部的声明,它会告诉浏览器如何渲染你的HTML。
2.Tidy Head Section
设置title,字符集.将CSS和JS外链(包括一个打印用的CSS)。
3.Body IDed
给body一个ID。这里作者提到的原因是,为多页面的中容器选择提供便利。比如通过给page1和page2中BODY设置不同的ID,就可以通过#page1 h2和#page2 h2来设置两种不同的效果,我感觉这个到是要看情况和具体架构再具体使用。
4.Semantically Clean Menu
编写符合语意的菜单代码。
<div id="menu">
<ul>
<li><a href="index.php">Home</a></li>
<li><a href="about.php">About</a></li>
<li><a href="contact.php">Contact</a></li>
</ul>
</div>
ps:我个人觉得这样写代码应该更简单一点吧:
<ulid="menu">
<li><a href="index.php">Home</a></li>
<li><a href="about.php">About</a></li>
<li><a href="contact.php">Contact</a></li>
</ul>
5.Main DIV for all Page Content
要有一个主体DIV包含所有的内容。方便固定主体的宽度,边距等等。
6.Important Content First
先写主要内容,再写次要内容.如果你的导航或者侧边栏不是很重要,最好将他们写在最后。
7.Common Content INCLUDED
将导航,页尾等公用的部分用动态调用的方式引入,比如PHP的include。
8.Code is Tabbed into Sections
缩进代码
9.Proper Ending Tags
注意结束标签
10.Hierarchy of Header Tags
在合适的地方使用标题标签,如<h1>~<h6>,来划分段落。
11.Content, Content, Content
使用合适的标签,和标志代码,用© 表示©,不要使用</br>
12.No Styling!
不要把样式写在标签上,HTML只是用来表示结构。表现还是交给CSS吧。