大家知道,mailto是网页设计制作中的一个非常实用的html标签,许多拥有个人网页的朋友都喜欢在网站的醒目位置处写上自己的电子邮件地址,当点击时就能自动打开当前计算机系统中默认的电子邮件客户端软件,对于能够联系到我们很有帮助
大家知道,mailto是网页设计制作中的一个非常实用的html标签,许多拥有个人网页的朋友都喜欢在网站的醒目位置处写上自己的电子邮件地址,这样网页浏览者一旦用鼠标单击一下由mailto组成的超级连接后,就能自动打开当前计算机系统中默认的电子邮件客户端软件,例如OutLook Express以及Foxmail等。
但是由于各操作系统和邮件客户端对 mailto 事件连接的处理不一致,所以在实际应用的时候需要注意;
1.基本语法
<a href=mailto:test@163.com>send email</a>
或者
<form action="mailto:test@163.com">
</form>
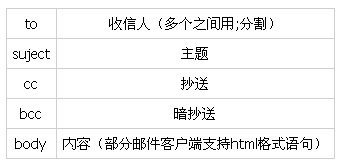
参数列表:

参数传递方式同页面之间传递值一样,可以使用链接字符串,也可以用form
链接字符串
<a href="mailto:test@163.com?subject=testtitle&cc=test@126.com&body=this is body">send mail</a>
form方式
代码如下:
<form name='sendmail' action='mailto:test@163.com'>
<input name='cc' type='text' value='test@hotmail.com'>
<input name='subject' type='text' value='testtitle'>
<input name='body' type='text' value='this is body'>
</form>
2.邮件客户端区别
上面是mailto的简单语法应用;但在实际应用中 根据浏览器设置的浏览器客户端不同,会有不用效果;
尤其是在body 内容包含html 格式的语句时候,这时候需要注意;
outlook 是对body 的html 语句原样展示(对body的html 进行 escape 后也是同样的无效),那么我们在outlook mailto 时候想body 里面的语句换行怎么办 呢?<br/> 是没有效果的。。需要用 %0D 字符作为换行符号;
foxmail 是会对body的html 语句展示其html 对应的效果;
当然也可以换另一种方式,实现类型mailto的客户端发送邮件:
代码如下:
function SendMail(filePath) {
var path = location.href.substring(0, location.href.lastIndexOf("/")) + filePath;
var outlookApp = new ActiveXObject("Outlook.Application");
var nameSpace = outlookApp.getNameSpace("MAPI");
var mailItem = outlookApp.CreateItem(0);
var mailto = "test@163.com ";
var mailBody= "<HTML><BODY><DIV><FONT color=‘red’>test this is body html</FONT></DIV></BODY></HTML>";
mailItem.Subject = "test title";
mailItem.To = mailto;
mailItem.HTMLBody = mailBody;
if (path != "") {
mailItem.Attachments.Add(path);
}
mailItem.Display(0);
mailItem = null;
nameSpace = null;
outlookApp = null;
}
但是这个有个很大的缺点是:仅仅支持outlook 客户端,需要对Internet选项进行配置,”对没有标记为安全的ActiveX控件进行初始化和脚本运行“要启用。
其中调用mailItem的Attachments.Add是向邮件中添加附件,没有附件的时候就可以把filePath这个参数删掉。
如果需要添加抄送对象,可以调用mailItem.Cc,若是需要添加一个暗送对象可以调用mailItem.Bcc方法。