button控件与inputtype=button相比,提供了更为强大的功能和更丰富的内容。button与/button标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容,需要了解的朋友可以参考下
<button>标签
定义和用法
<button>标签定义一个按钮。
在button元素内部,您可以放置内容,比如文本或图像。这是该元素与使用input元素创建的按钮之间的不同之处。
<button>控件与<inputtype="button">相比,提供了更为强大的功能和更丰富的内容。<button>与</button>标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容。例如,我们可以在按钮中包括一个图像和相关的文本,用它们在按钮中创建一个吸引人的标记图像。
唯一禁止使用的元素是图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为。
请始终为按钮规定type属性。InternetExplorer的默认类型是"button",而其他浏览器中(包括W3C规范)的默认值是"submit"。
浏览器支持
所有主流浏览器都支持<button>标签。
重要事项:如果在HTML表单中使用button元素,不同的浏览器会提交不同的值。InternetExplorer将提交<button>与<button/>之间的文本,而其他浏览器将提交value属性的内容。请在HTML表单中使用input元素来创建按钮。
注意事项
在使用<button>标签时很容易想当然的当成<inputtype="button">使用,这很容易产生以下几点错误用法:
1、通过$('#customBtn').val()获取<buttonid="customBtn"value="test">按钮</button>value的值
在IE(IE内核)下这样用到得的是值是“按钮”,而不是“test”,非IE下得到的是“test”。参加上面标红的第一句话。
这一点要和<inputtype="button">区分开。
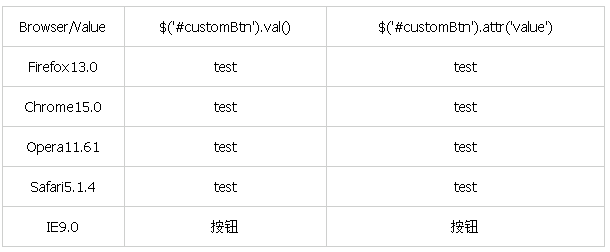
通过这两种方式$('#customBtn').val(),$('#customBtn').attr('value')在不同浏览器的获得值,如下:

验证这一点可以在测试下面的代码
代码如下:
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/>
<scripttype="text/javascript"src="jquery-1.4.4.min.js"></script>
<scripttype="text/javascript">
$(function(){
$('#test1').click(function(){
alert($('#customBtn').attr('value'));
});
$('#test2').click(function(){
alert($('#customBtn').val());
});
});
</script>
</head>
<body>
<buttonid="customBtn"value="test">按钮</button>
<inputtype="button"id="test1"value="getattr"/>
<inputtype="button"id="test2"value="getval"/>
</body>
</html>
2、无意中把<button>标签放到了<form>标签中,你会发现点击这个button变成了提交,相当于<inputtype="submit"/>
这一点参见上面第二句标红的话就明白什么意思了。
不要把<button>标签当成<form>中的input元素。
验证这一点可以在测试下面的代码
代码如下:
<html>
<body>
<formaction="">
<button>button</button>
<inputtype="submit"value="inputsubmit"/>
<inputtype="button"value="inputbutton"/>
</form>
</body>
</html>