定义和用法
<input> 标签用于搜集用户信息。
根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
HTML 与 XHTML 之间的差异
在 HTML 中,<input> 标签没有结束标签。
在 XHTML 中,<input> 标签必须被正确地关闭。
实例
一个简单的 HTML 表单,包含两个文本输入框和一个提交按钮:
XML/HTML Code
1.<form action="form_action.asp" method="get">
2. First name: <input type="text" name="fname" />
3. Last name: <input type="text" name="lname" />
4. <input type="submit" value="Submit" />
5.</form>
其中disabled 属性规定应该禁用 input 元素。
被禁用的 input 元素既不可用,也不可点击。可以设置 disabled 属性,直到满足某些其他的条件为止(比如选择了一个复选框等等)。然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用。

以下三种写法都可以禁用 input
XML/HTML Code
1.<input type="text" disabled="disabled" value="已禁用" />
2.<input type="text" disabled="disabled" value="已禁用" />
3.<input type="text" disabled="disabled" value="已禁用" />
被禁用的 input 默认显示灰色,可以通过CSS修改样式。注:IE9及以下无法改变字体颜色
1. 利用CSS3 :disabled 伪元素定义
CSS Code
1.//Chrome Firefox Opera Safari
2.input:disabled{
3. border: 1px solid #DDD;
4. background-color: #F5F5F5;
5. color:#ACA899;
6.}
2. 利用属性选择符定义
CSS Code
1.//IE6 failed
2.input[disabled]{
3. border: 1px solid #DDD;
4. background-color: #F5F5F5;
5. color:#ACA899;
6.}
3. 利用class来定义,为要禁用的input增加一个class
CSS Code
1.input.disabled{
2. border: 1px solid #DDD;
3. background-color: #F5F5F5;
4. color:#ACA899;
5.}
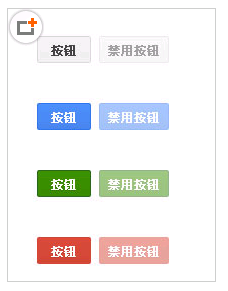
最终结果:
CSS Code
1.//Chrome Firefox Opera Safari IE9+
2.input:disabled{
3. border: 1px solid #DDD;
4. background-color: #F5F5F5;
5. color:#ACA899;
6.}
7.//IE8-
8.input[disabled]{
9. border: 1px solid #DDD;
10. background-color: #F5F5F5;
11. color:#ACA899;
12.}
13.//IE6 Using Javascript to add CSS class "disabled"
14.* html input.disabled{
15. border: 1px solid #DDD;
16. background-color: #F5F5F5;
17. color:#ACA899;
18.}
注意:IE8 bug
由于IE8 不识别 :disabled 导致input[disabled],input:disabled样式失效,可以考虑单独来写,或者直接使用input[disabled]。;IE9及以下无法改变字体颜色。